Trong quá trình phát triển ứng dụng, web/app chắc hẳn mỗi chúng ta đều đã từng gặp bài toán cần chia sẻ ứng dụng của mình cho một bên khác thông qua internet. Ví dụ:
- Bạn muốn demo website đang code cho khách hàng truy cập từ xa
- Bạn cần trỏ mobile app > backend API endpoint tới server trên máy cá nhân cho tiện debug
- Bạn muốn test tính năng webhook từ một service bên thứ 3 tới endpoint trỏ tới server trên localhost
- …
Việc bạn công khai ứng dụng lên internet sẽ không được khuyến khích vì lý do bảo mật, vì vậy hãy cân nhắc nhiều cách khác nhau, trước khi thực hiện điều đó.
Trước đây để thực hiện việc export ứng dụng ra ngoài Internet có rất nhiều công cụ hỗ trợ như Ngrok, Localtunnel, …
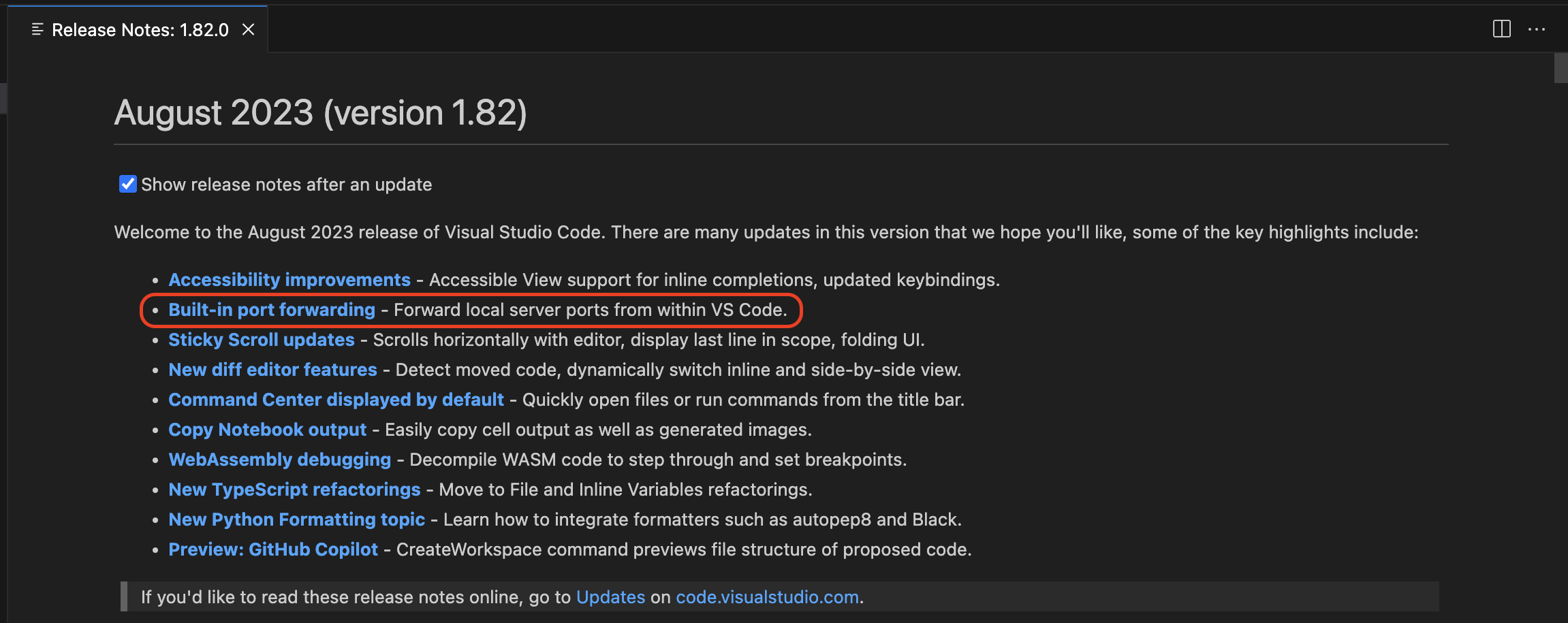
Trong bài viết này mình xin giới thiệu một công cụ mới, hỗ trợ Developer có thể làm việc này rất dễ dàng và hoàn toàn miễn phí, được cung cấp bởi VSCode ➡︎ Local Port Forwarding. Tính năng Built-in port forwarding - Forward local server ports from within VS Code được xuất hiện trên VSCode từ phiên bản 1.82.0.

Các bước thực hiện
Bước 1
Chuẩn bị ứng dụng, trong bài viết này mình sử dụng một web server chạy trên Localhost dùng Port 3000

Tất nhiên hãy để ý, phiên bản VSCode mà bạn đang sử dụng phải là phiên bản ≥ 1.82.0.
Bước 2
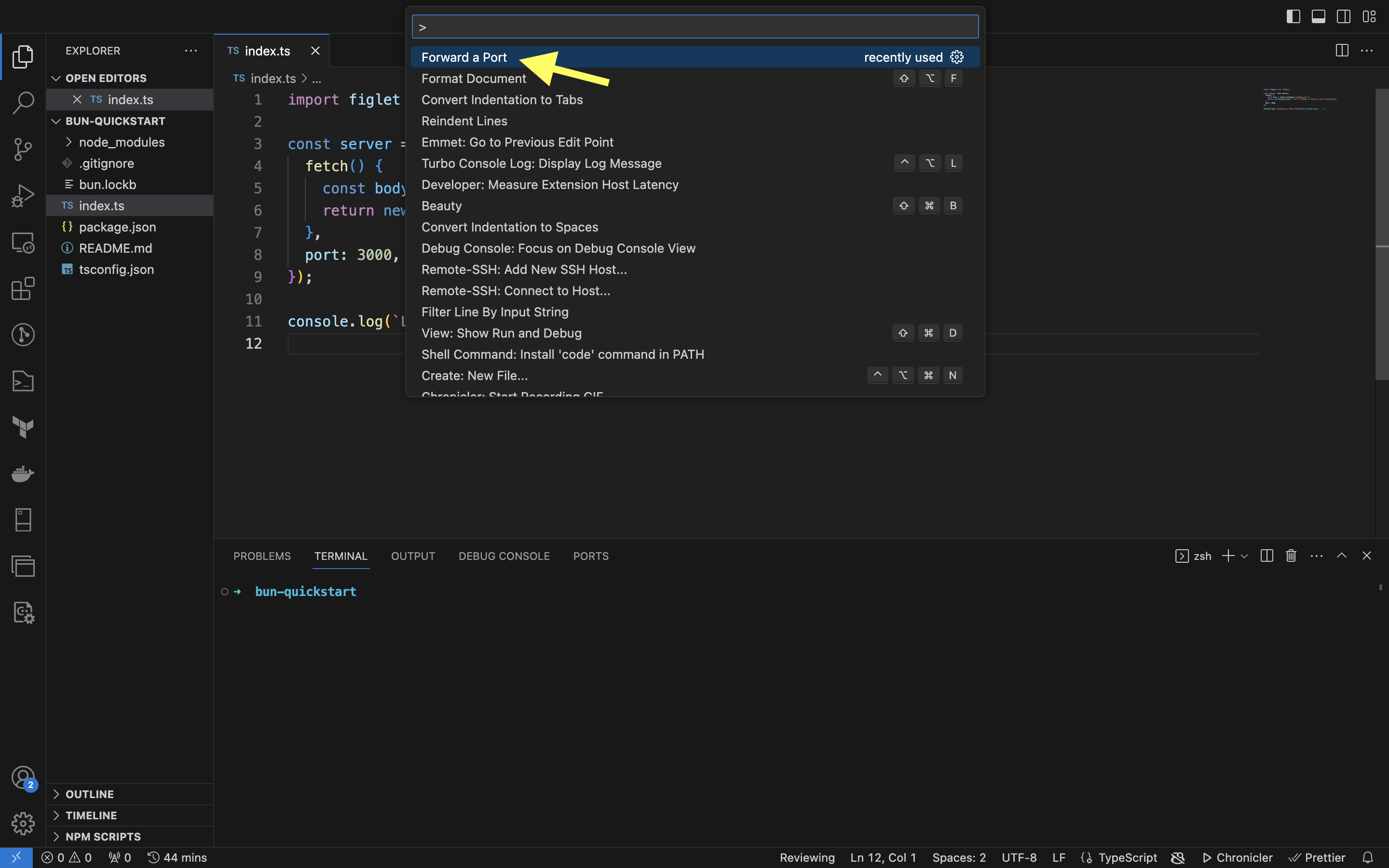
Sau khi đã khởi chạy server trên máy cá nhân, bạn tiến hành mở Project bằng VSCode, sau đó nhấn tổ hợp phím Ctr + Shift + P (Windows/Linux) hoặc Cmd + Shift + P (MacOS), tiếp đó tìm tới Forward a Port.

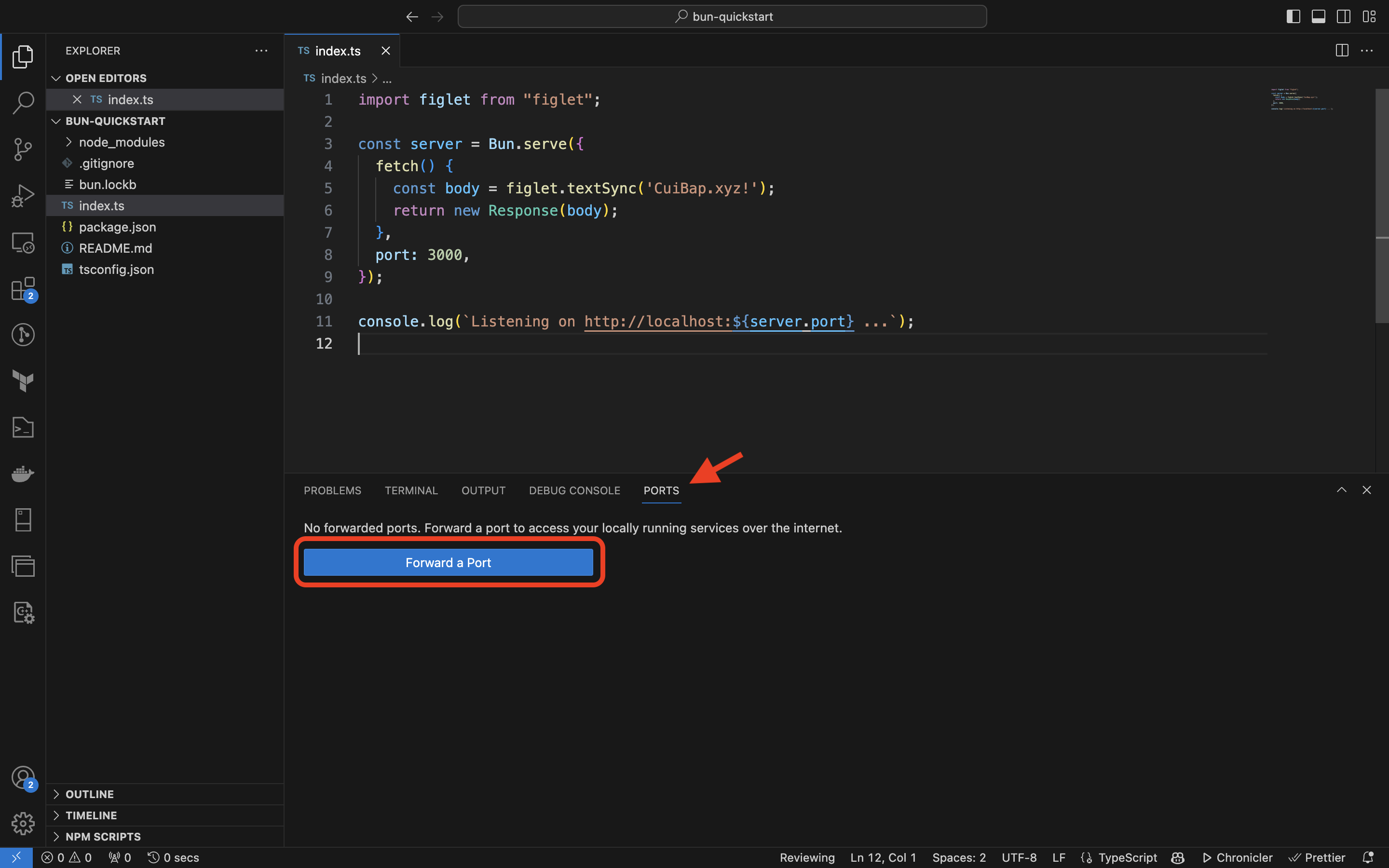
Bấm vào Forward A Port button

Bước 3
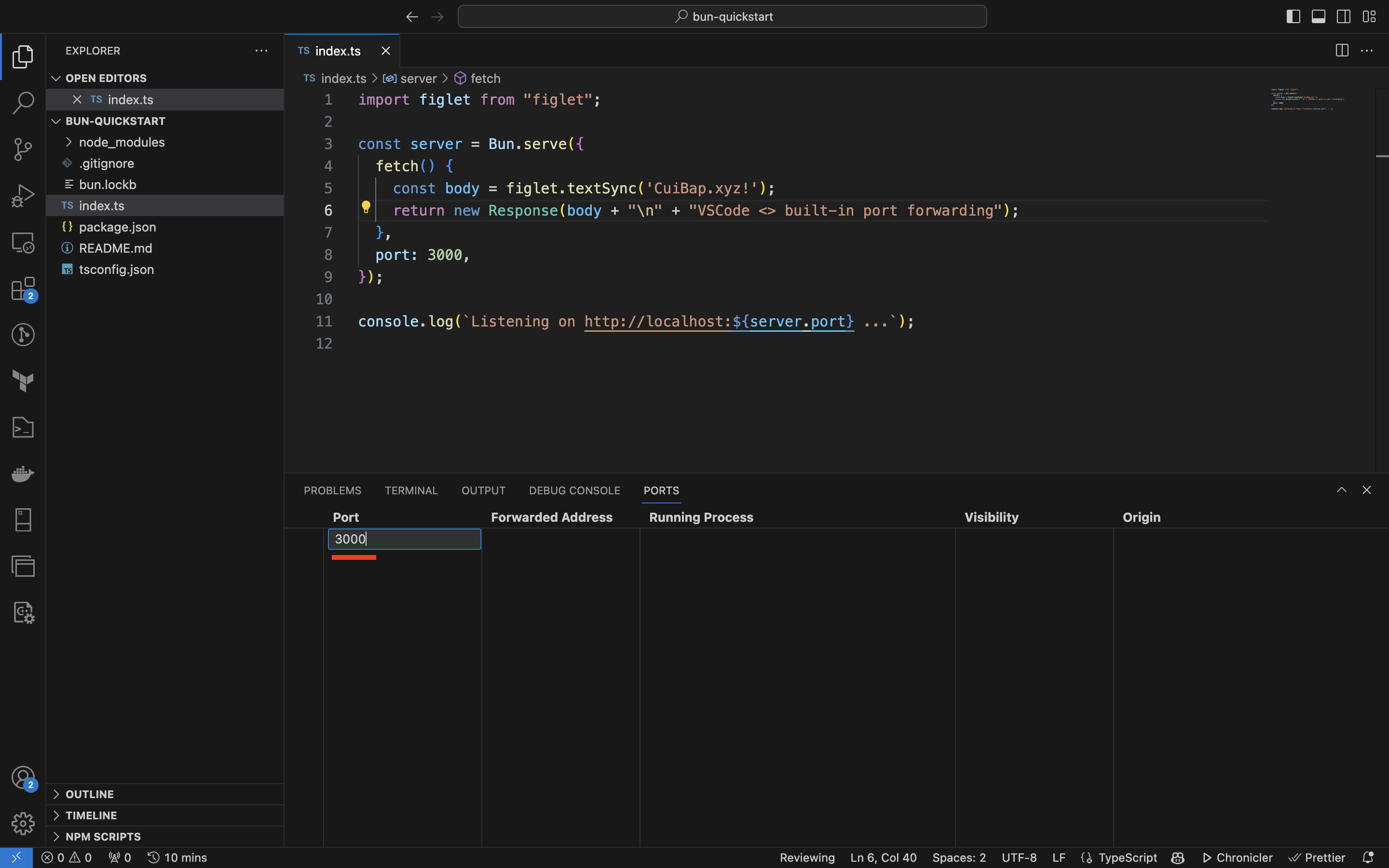
Nhập Port của server trên Local. Ở đây Bun server mình đang khởi động chạy trên cổng 3000

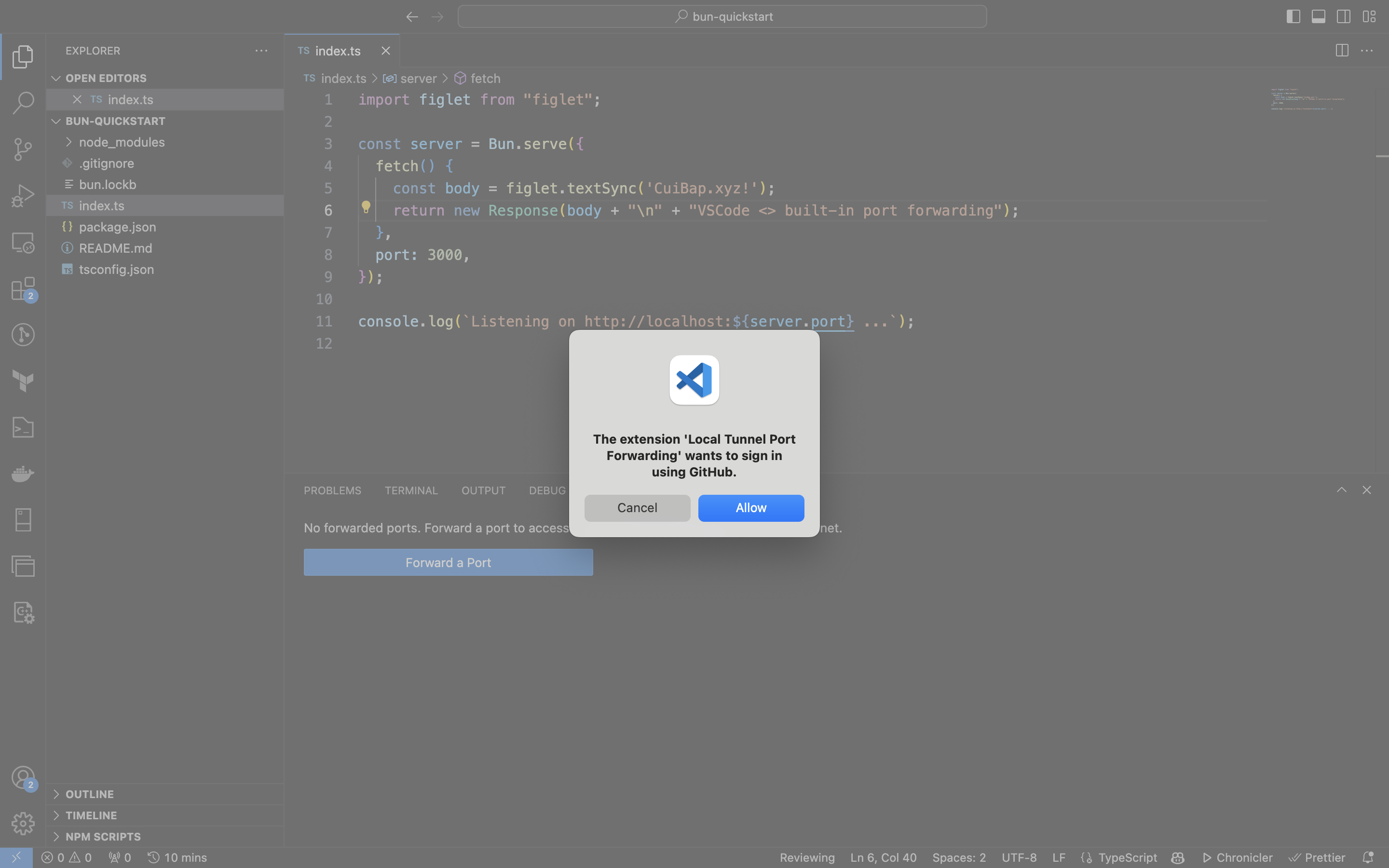
Sau đó nhấn Enter và chọn Allow

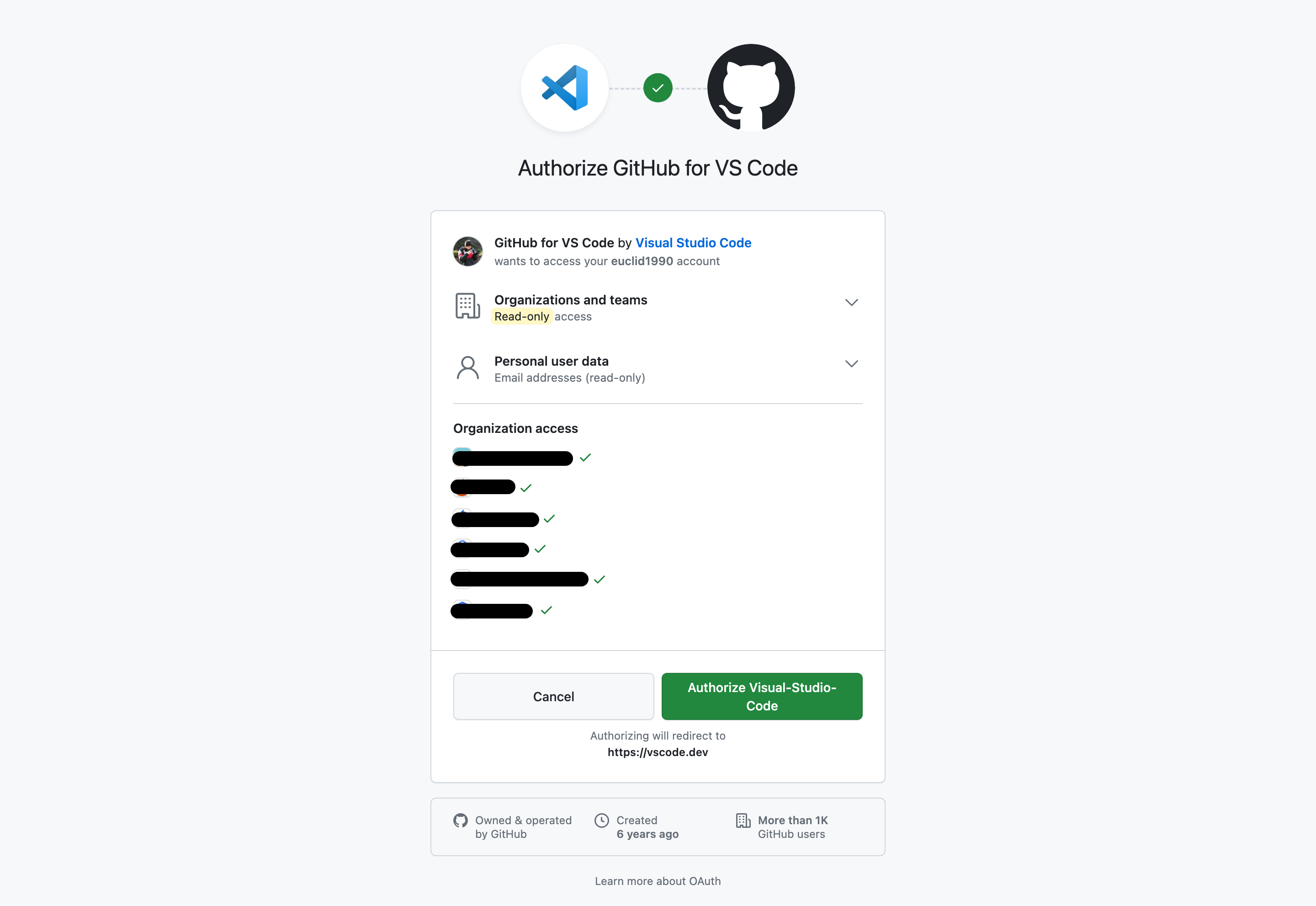
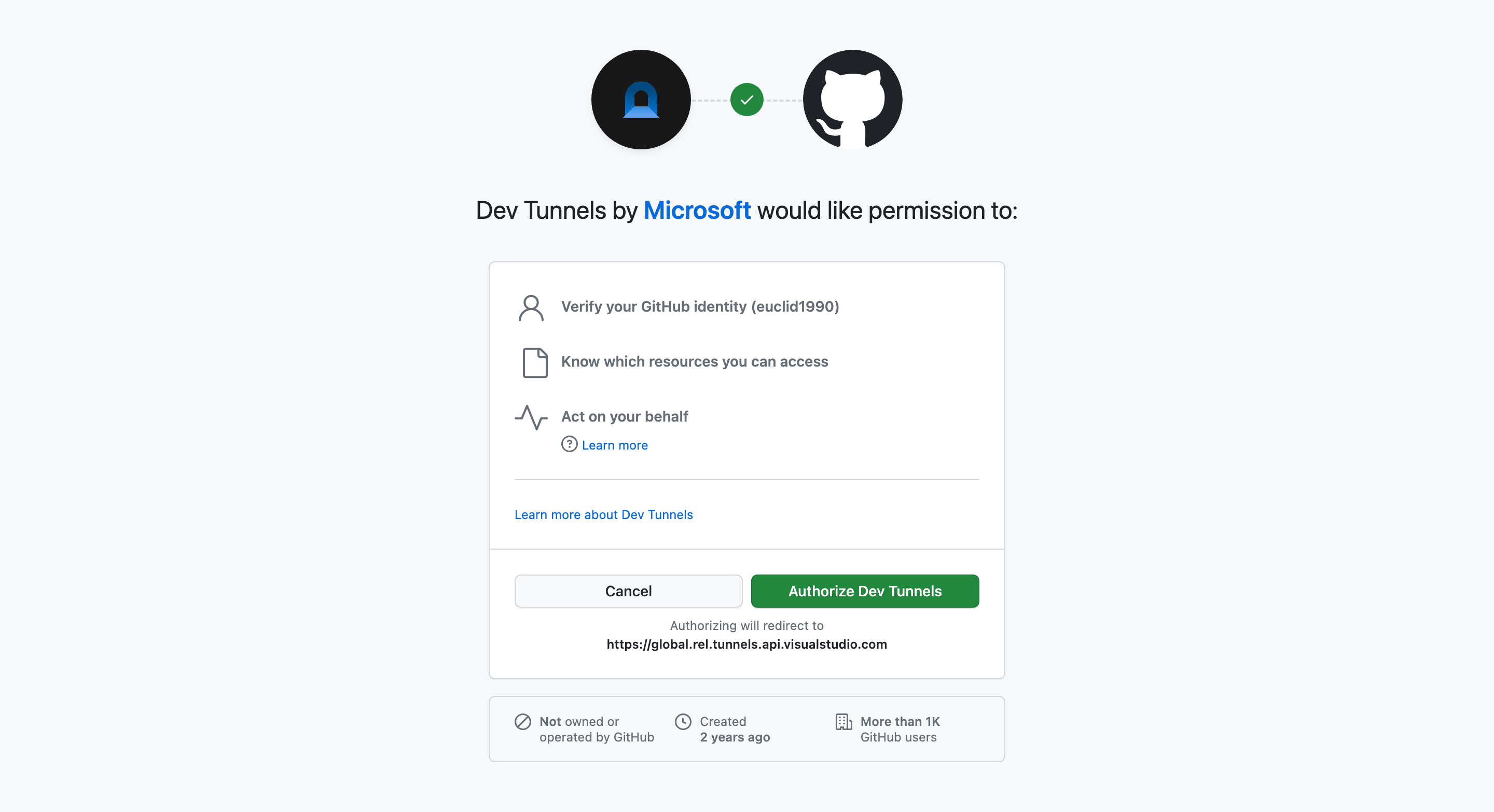
VSCode sẽ yêu cầu bạn tiến hành cấp quyền cho ứng dụng có thể truy cập tài khoản Github quyền read-only

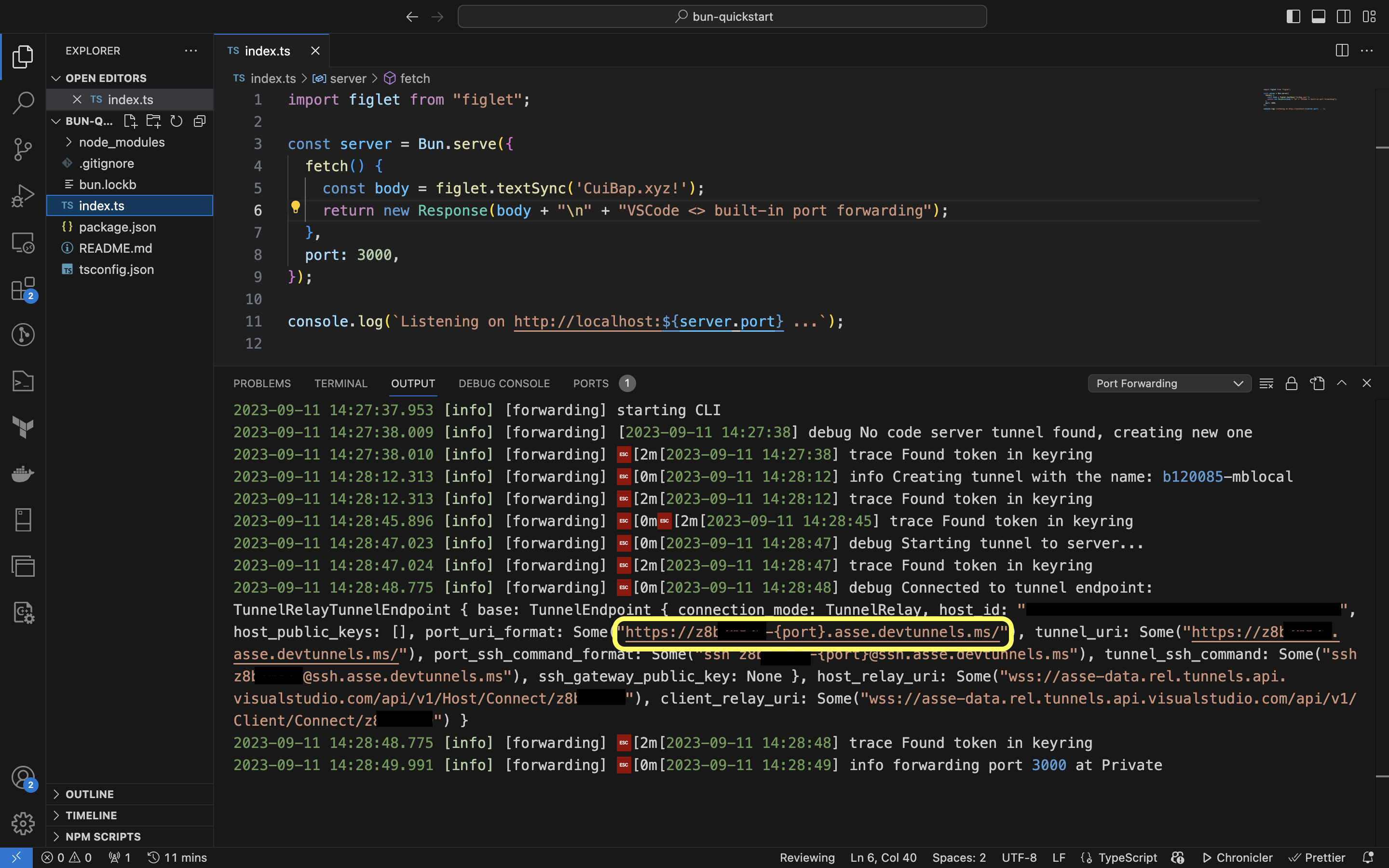
Chọn Authorize Visual-Studio-Code và đợi một chút, bên ứng dụng VSCode sẽ hiện Logs khởi tạo địa chỉ cho ứng dụng của bạn trên Internet.

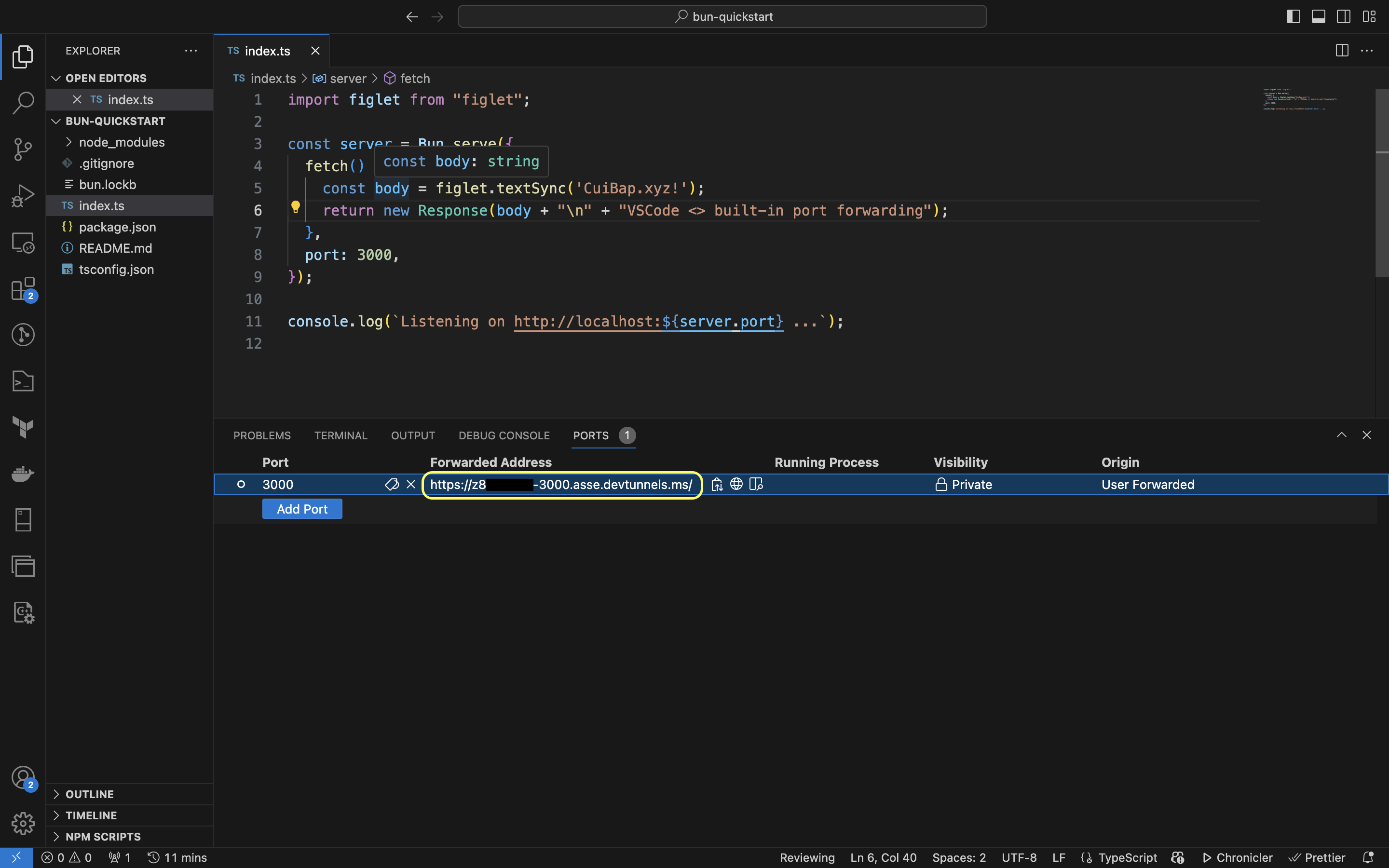
Chúng ta có thể tìm được địa chỉ Domain Address tại đây:

Bước 4
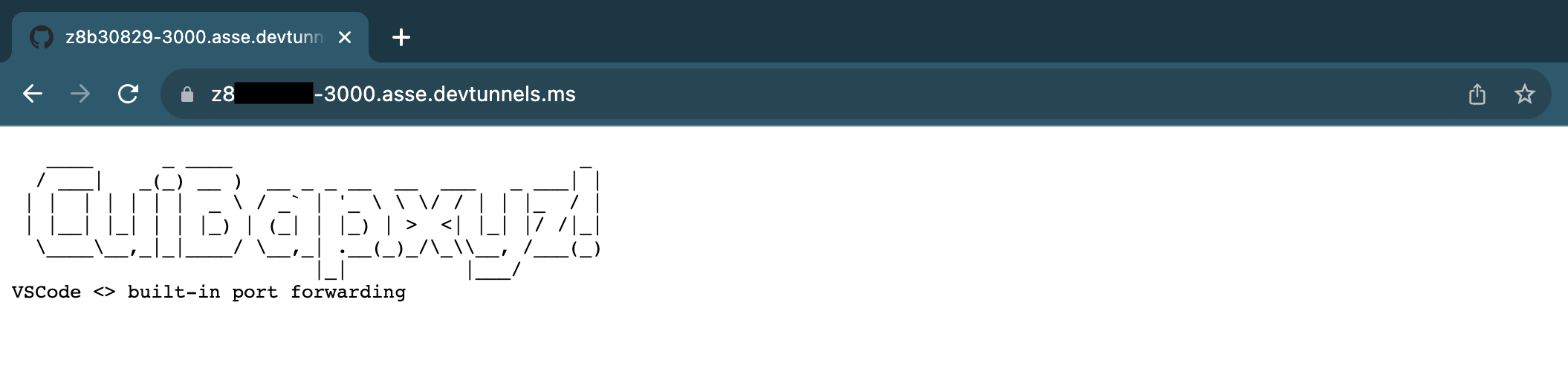
Truy cập thử Endpoint mà Port Forwarding cung cấp.

Sau khi cấp quyền cho Dev Tunnels của Microsoft, chúng ta đã có thể truy cập ứng dụng từ Internet.

![]()
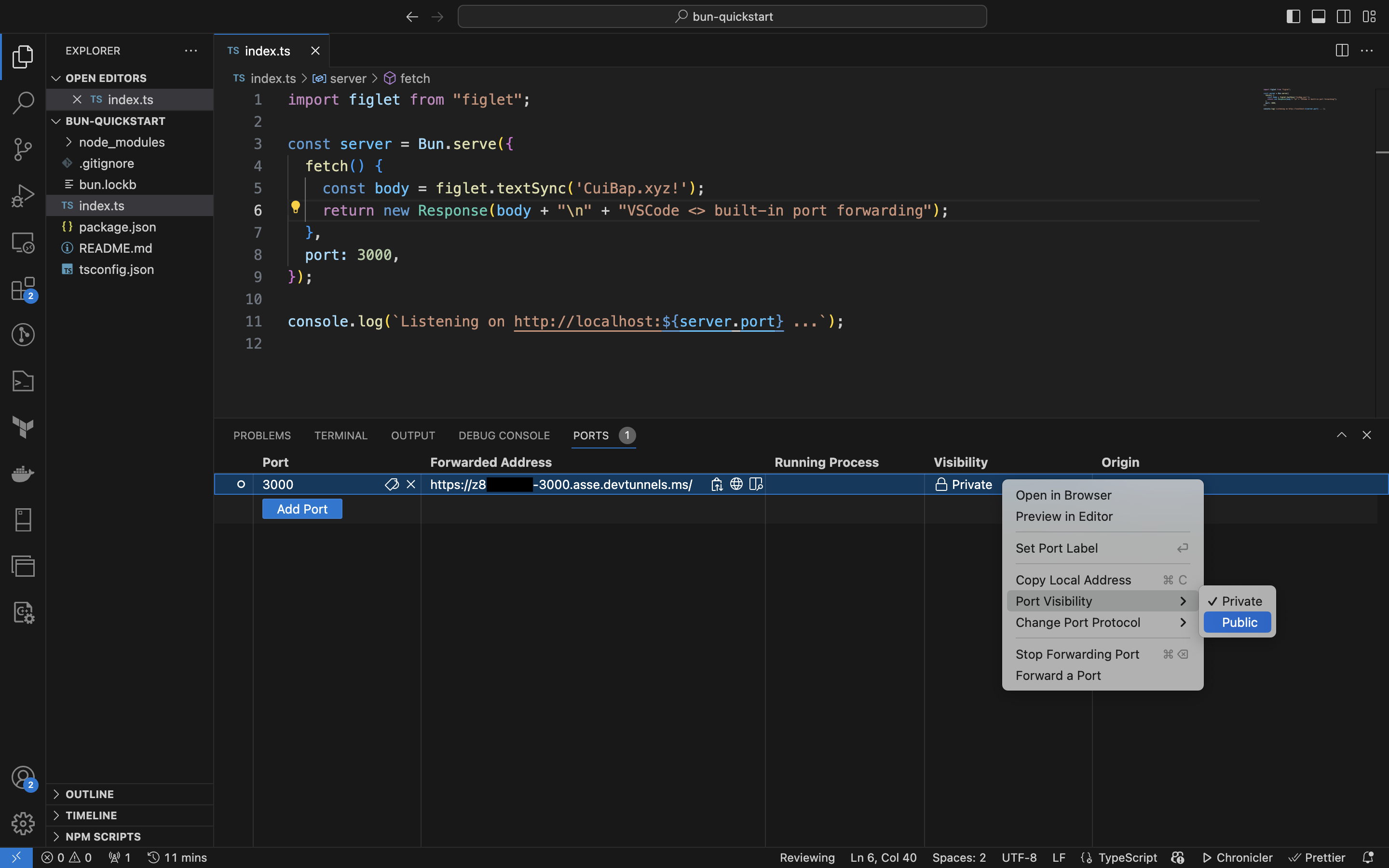
Mặc định địa chỉ này sẽ Private, tức là chỉ có bạn mới có thể truy cập được, nếu muốn công khai cho người ngoài truy cập thì hãy thiết lập Public Address trong cột Visibility như hình bên dưới.

Tổng kết
Trên đây mình đã giới thiệu tới bạn đọc cách chuyển tiếp Port của ứng dụng trên Local lên Internet với VSCode, hy vọng sẽ giúp ích cho bạn đọc.
Ngoài lề, forwarded ports được bảo mật thế nào ?
Mặc định, cả việc hosting và connecting tới tunnel đều yêu cầu authentication từ cùng một GitHub và Microsoft account.
VSCode không thiết lập bất kỳ listener nào ngoài việc kết nối ra tới services được hosted trên Azure.
Tuy nhiên, một khi Public Port (Thay vì Private), bất kỳ người dùng nào cũng có thể truy cập được. Cần cẩn thận để tránh lưu trữ bất kỳ thông tin bí mật hoặc dịch vụ không an toàn nào trên các cổng đó.
Nếu một tổ chức muốn kiểm soát quyền truy cập vào Forward Port, bạn có thể cho phép hoặc từ chối quyền truy cập vào miền
global.rel.tunnels.api.visualstudio.com
Tham khảo thêm các giới hạn về Port Forwarding tại đây
